WordPressでtablesorterを使用する方法をまとめます。
1.必要なファイルを読み込む
header内にCDNから必要なファイルを読み込む。
tablesorter公式からダウンロードしたファイルを自サーバーにFTPでアップする方法もあるが、わりと頻繁に更新されているためCDNのほうがお手軽。
とりあえず以下の3つを読み込んでおけば当面十分と思われる。
- tablesorter.min.jp
ソート(並び替え)機能があればよいならこれだけでOK - tablesorter.widgets.min.jp
フィルタなど凝った機能も使いたいなら必要 - xxxx.min.css(下記の例ではblue.min.css)
CSSファイルは数種類あるので、お好きなものをどうぞ
- <script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.3/js/jquery.tablesorter.min.js”></script>
- <script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.3/js/jquery.tablesorter.widgets.min.js”></script>
- <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.3/css/theme.blue.min.css”>
なお、tablesorterはJQueryを使用しているため、未導入の場合はCDNからJqueryを読み込む。
- <script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js”></script>
2-1.初期設定(最低限のソート機能があればよい場合)
下記のコードをhead内に記述する。「myTable」は後述するtableタグのid名となる。「blue」は上記で読み込んだcssファイル名(xxxx.min.cssのxxxxの部分)とする。
- <script>
- $(function() {
- $(“#myTable”).tablesorter({ theme:’blue’ });
- });
- </script>
なお、ページ内の複数の数表にtablesorterを適用させるには、必要な数だけid名を設定すればよい(id名が1つだけだと、最初の数表にしか適用されない)。この場合、上記コードの3行目を以下のように記述する。
- $(“#myTable1, #myTable2, myTable3”).tablesorter({ theme:’blue’ });
以上でtablesorterを使用する準備が整ったので、以下の2点に注意しつつhtml内に表を記述する。
- tableタグにid名(任意)とクラス名(tablesorter)を記述すること。
- theadタグを使用すること。
- <table id=”myTable” class=”tablesorter”>
- <thead>
- <tr>
- <th>first name</th>
- <th>family name</th>
- <th>email</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>taro</td>
- <td>yamada</td>
- <td>hoge@hoge.com</td>
- </tr>
- </tbody>
- </table>
最低限のソート機能があれば十分である場合、以上がすべてとなる(以降は読む必要無し)。
2-2.初期設定(高度な使い方をしたい場合)
以下は、フィルター機能など高度な使い方をしたい場合の説明となる。
高度な使い方をするほどコードが長くなるため、javascriptはhead内ではなく外部ファイルに記述し、function.phpから呼び出した方がよい。下記のサンプルコードは、子テーマ内のディレクトリ構造が「子テーマ>js>test.js」の場合の例。
- function link_scripts() {
- wp_enqueue_script( ‘test’, get_stylesheet_directory_uri() . ‘/js/test.js’, ”, ”, true );
- }
- add_action(‘wp_enqueue_scripts’, ‘link_scripts’ );
なお、ページごとに異なる外部ファイルを呼び出す場合は、function.phpではなく、当該ページのhtml内に呼び出しコードを記述する。
- <script type=”text/javascript” src=”サイトのURL/wp-content/themes/子テーマのフォルダ名/js/test.js”></script>
3.初級者の壁を超えるための基礎知識
ここからが本題。
tablesorterは非常に多機能ですべて説明すると厚めの本が1冊書けてしまうため、あれこれカスタマイズして使うための基礎知識を整理しておく。
同じ機能の設定に何通りもの方法がある(適用範囲と優先順位に違い)
まず、最も重要なことから。
tablesorterの各種機能はhtmlやjavascriptファイルの編集により設定するが、同じ機能の設定に何通りもの方法がある。
例えば、下記の1~4は、いずれも「ある列のソート機能をオフにする」ためのコードである。ある列のソート機能をオフにするという点では、どの記述方法でも同じ結果が得られる。
- html内にデータ属性(data-attribute, jQuery data)を記述する
<th data-sorter=”false”>First Name</th> - html内にmetadataを記述する(metadata.min.jsを読み込む必要あり)
<th class=”{sorter: false}”>First Name</th> - Javascript内にheadersオプションを記述する
headers : { 0 : { sorter: false } } - html内にクラス名を記述する
<th class=”sorter-false”>First Name</th>
同じ結果が得られるならどれでもよさそうだが、適用範囲と優先順位に違いがある。
- 上記1,2,4はtableのthタグ内に記述するため、当該の数表にしか適用されない。一方で、上記3はjavascriptの編集となるため、サイト内のすべての数表に適用される。
- 行頭の1~4の数字は、適用の優先順位となる。
これらの違いを理解しておくと、効率的にコーディングできる。tablesorterで複数の数表を運用するなら必須の知識となる。
さらに、上記1~4ののサンプルコードについて、初心者が混乱しがちな点を中心に補足する。
上記1は、htmlのthタグ内にtablesorterの専用パラメータを記述する方法である。この専用パラメータのことを、tablesorter公式サイトでは「data-attribute(和訳すればデータ属性)」あるいは「jQuery data」と呼んでいる。頻繁な仕様変更の影響かもしれないが、呼称を含めた統一感の欠如こそtablesorterの分かりづらさの原因だと思われる。
上記2は、thタグのクラス名に「metadata」を記述する方法である。こちらも上記1と同じくtablesorterの専用パラメータだが、「metadata.min.js」を別途読み込む必要がある。このため、tablesorter公式サイトでは、特に理由が無ければ上記1又は4で記述するよう案内している。
上記3は、javascript内にコーディングする方法である。具体的な記述箇所は次項にて詳述する。
上記4は、thタグのクラス名としてtablesorterの専用パラメータを記述する方法である。tablesorter固有の書き方を覚える必要が無いので使いやすいが、CSSのクラス名と混同する可能性があるため筆者は使わない。また、優先順位が全体設定である上記3より低いので、高度な使い方をしたい人は避けた方がよいと思われる。
標準機能と追加機能(ウィジェット)
tablesorterの機能には、tablesorter本体(tablesorter.min.jp)に含まれる標準機能と、「tablesorter.widgets.min.jp」を読み込むことで使用できる追加機能(ウィジェット)がある。ただし、zebra stripe widget(行ごとに色分けする機能)については、tablesorter本体に組み込まれている。
数あるウィジェットによる機能として特に重要なのは以下の2つであろう。
- zebra stripe widget
- filter widget
ウィジェットの機能はjavascript内に必要なコードを書き込むことで使用できる(詳細は後述)。一方、標準機能については前述のとおり、javascriptを編集する方法のほか、tableのthタグ内にコードを記述する方法もある。
データ形式(Parser)について
tablesorterは、ほとんどのデータ形式(文字列、数字、通貨、URL、%、絵文字、日付、時刻)を自動で認識する。このため、同一列内に数字や文字列が混在する場合などの例外を除き、データ形式を意識する必要はほとんど無い。
特殊なデータ形式(より多様な日付表記や単位など)を指定する場合には、tablesorterが用意してくれている「parser-xxxx.min.js」を読み込んだり、javascript内で独自に定義することもできる(このあたりのカスタマイズ方法がバラバラなのがtablesorterの痛いところ)。
4-1.tablesorterのカスタマイズ(javascript編)
ここからは、tablesorterの各種機能を使うための、具体的な設定方法を説明する。
前述のとおり、tablesorterの設定にはjavascriptを編集する方法とtableのthタグ内に記述する方法があるが、やや理解の難しいjavascriptの編集方法から解説する。
前提としてtablesorterのjavascriptの構造は以下のとおりである。
- $(function() {
- $(“#myTable”).tablesorter({
- // tablesorterの各種機能の設定・・・①
- });
- // ボタンの設置などで使用・・・②
- });
白抜きのコードはtablesorterを使用するために必須となる。わずか数行のコードを書くだけでhtml内の数表にソート機能を付加できるのがtablesorterの威力である。
赤文字の①の箇所には、tablesorterの各種機能や設定を記述する。標準機能もウィジェットも、基本的にはすべてここに書く。なお、tablesorter公式サイトでは、①欄に記述する設定項目を「オプション」と呼ぶことが多い。
青文字の②の箇所には、table外にリセットボタンを設置する場合などにコードを記述する。
tablesorter公式サイトはこのあたりの説明が手薄だが、差し当たり①欄と②欄の使い分けを覚えておけばjavascriptの編集には困らないだろう。
ウィジェットを使用する
ウィジェットを使用するには、javascriptの①欄に「widgets」オプションを記述する(3行目)。また、ウィジェットに詳細設定がある場合には、「widgetOptions」オプション(4~6行目)を記述する。
- $(function() {
- $(“#myTable”).tablesorter({
- widgets : [“zebra”],
- widgetOptions : {
- zebra : [ “normal-row”, “alt-row” ]
- }
- });
- });
なお、複数のウィジェットを使いたい場合は、「widgets」オプションは下記のように記述する。
- widgets : [“zebra”, “filter”]
headersオプションで各列の設定を一括指定する
javascriptの①欄に「headers」オプション(3行目以降)を記述することで、各列の設定を一括で指定することができる。なお、tablesorterでは一番左の列を0番、左から2列目を1番と記述する。
- $(function() {
- $(“#myTable”).tablesorter({
- headers : {
- 0 : { sorter: false }
- 1 : { sorter: false }
- }
- });
- });
上記の例では、一番左と左から2列目のソート機能をオフにしており、この設定がサイト内の全ての表に適用される。
ボタンを設置する(例:リセットボタン)
一例として、table外にリセットボタンを設置するなら下記のとおり。ボタンを使用したカスタマイズはこの応用となるため、覚えておいて損はない。
html内にボタンを設置してから・・・
- <button class=”reset” type=”button”>Reset</button>
javascriptの②欄に下記3~6行目のコードを記述する。
- $(function() {
- $(“#myTable”).tablesorter();
- $(‘button’).click(function() {
- $(‘#myTable’).trigger(‘sortReset’);
- return false;
- });
- });
ヘッダー行にリセット機能を追加する
リセットボタンを紹介したついでに、ボタンを使用しないリセット機能も紹介する。
標準ではヘッダー行をクリックするたびに昇順と降順を交互に繰り返すが、javascriptの①欄に「sortReset」オプションを記述することで、3回目クリック時にソートをリセットする。
- $(function() {
- $(“#myTable”).tablesorter({
- sortReset : true
- });
- });
4-2.tablesorterのカスタマイズ(html編)
続いて、html(thタグ)の編集によるカスタマイズ方法を説明する。
javascriptの編集に比べれば複雑なことはないため、筆者が使用しているものをいくつか紹介するにとどめる。
なお、上述のとおり、thタグの編集によるカスタマイズ方法は3通りあるが、tablesorter公式サイトでdata-attributeやjQuery-dataと呼ばれる専用パラメータの使用をお勧めする。
ソート機能をオフにする
thタグ内に「data-sorter=”false”」を記述することで、当該列のソート機能をオフにすることができる。
- <th data-sorter=”false”>address</th>
例えば、住所のようにソートの必要性が低い情報については、ソート機能をオフにすることでページの表示速度が改善する。また、ヘッダー行にcolspan(横結合)を入れている場合など、使用場面の多いカスタマイズではないかと思われる。
4-3.tablesorterのカスタマイズ(応用編)
さらに、使い方が複雑な(だけど便利な!)tablesorterの使い方を紹介する。
ここまでくると、tablesorter公式サイトでも丁寧な説明は一切見当たらず、筆者自身の試行錯誤による備忘録となる。誤りやもっと分かりやすい説明の仕方があればご指摘願えれば幸甚かと。
グルーピング
「グルーピング」とは、ある列の入力値(例えば国名)でソートし、入力値別(例えば、フランス、イギリス等)に見出し行を表示する機能である。tablesorter公式サイトのdemoを見ていただいたほうが理解が早いだろう。
tablesorter公式サイトでは丁寧な説明がほぼ無いので手を焼いたが、設定方法は以下のとおりである。
head内にwidget-grouping.jsとwidget.grouping.min.cssをCDNから読み込む。
- <script type=”text/javascript” src=”https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.3/js/widgets/widget-grouping.min.js”></script>
- <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.3/css/widget.grouping.min.css”>
javascriptに以下のコードを記述する。
- $(function() {
- $(“table”).tablesorter({
- sortList : [[1,0]],
- widgets: [‘group’]});
- });
sortListでは、初期状態でグルーピングしたい列を指定する。括弧内の数字の意味は、左側が列番号(列番号の数え方は、一番左の列を0列目として数える)、右側が昇順降順の区別(0が昇順、1が降順)となる。
なお、widgetOptionsでグルーピングの詳細機能をカスタマイズすることもできます。用意されている設定項目は、こちらをご覧あれ。初期設定でも十分使えるが、設定列をグルーピングの対象外とするgroup-falseは使用機会がありそう。
最後に、html内の記述について。グルーピングに使用する列のthタグに、所定のクラス名を設定します。
- <table class=”tablesorter”>
- <thead><tr>
- <th>型番</th>
- <th class=”group-text
group-letter-10“>生産地</th> - <th>製品名</th>
- </tr></thead>
- 以下省略
(追記)ver2.24.1で「group-text(セル内の全てのテキストを抽出する)」が導入されたため、従来の「group-word」と「group-letter」の使い分けは不要となりました。
クラス名にはgroup-word(-n)又はgroup-letter(-n)を指定します(nには任意の数字。-nを記述しない場合、-1と同じ)。両者の違いは以下のとおりです。
group-word(-n)
左からn語目までの入力値でグルーピング(日本語不可)group-letter(-n)
左からn文字目までの入力値でグルーピング
tablesorter公式サイトのサンプルコードでもgroup-wordを使っているのでハマりましたが、日本語を含む列でグルーピングを使いたいなら、group-letterを使ってください。なお、n文字の数え方は日本語でもアルファベットでも同じです。
他に有用な機能があれば随時追記するが、まずはここまでの知識があれば、かなり便利にtablesorterを利用できると思う。
5.トラブルシューティング
レイアウトが崩れる場合
レイアウトが崩れる場合、以下の3点を確認する。table関係タグの誤りであれば修正は容易いが、WordPressやレンタルブログが勝手に挿入するコードが原因であることもある。WordPressでheightやwidthが自動挿入される仕様はよく知られているが、
- tableタグ(th,tr,td,etc.)やcolspanなどの記述に誤りが無いか
- ウィジェットやCSSなど必要なファイルを読み込んでいるか
- WordPressなどで使用する場合、heightやwidthが自動で設定されていないか
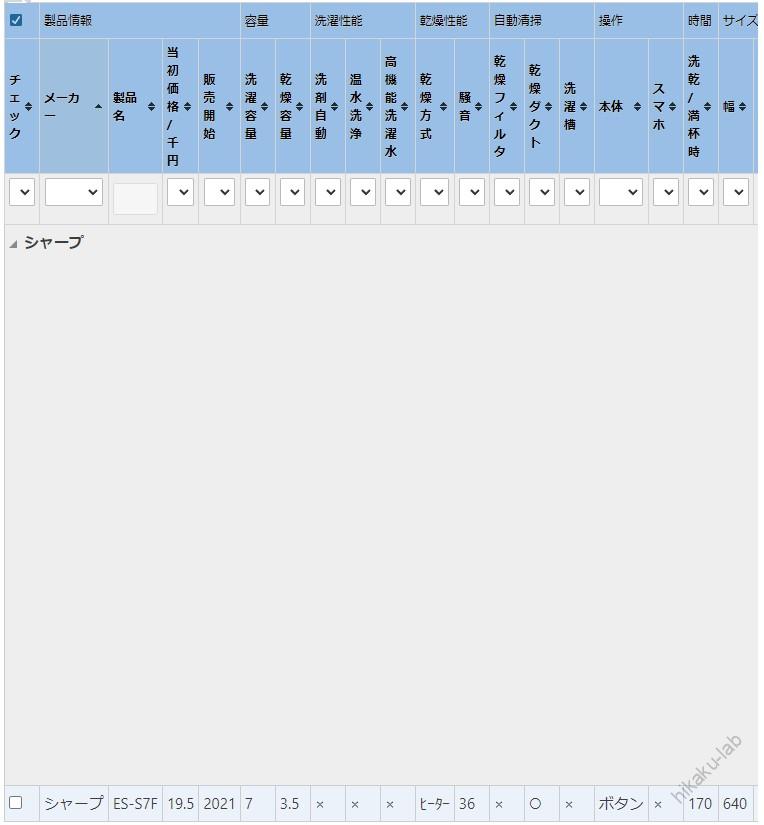
例えば、下記のサンプルでは、グルーピングによるヘッダー行の縦幅が異常に広がっている。

原因を探ってみたところ、html内にWordPressが自動で「height:820px」を挿入していた。初歩的ではあるが、自分で書いたコードではないだけに、なかなか気が付きづらい。WordPress使いの人はご注意あれ。
![]()
また何かあれば追記します。
